まずは、すぐ上の動画をどうぞ!
2020年12月追記:
最近、ホットペッパーの推奨画像サイズが、正方形に変わったかもしれません。私もまだ、従来の横400×縦300ピクセルのまま変えてないのですが、画像に余白(ズレ感、すき間)を感じます。ホットペッパーを利用されて入る方で、少しでもキレイに画像を表示させたい方は、営業さんにでも聞いてみると確実かもしれません。
今回は、ビジネス講座編です。
現在、ほとんどの整体やエステサロン、リラクゼーションサロンがホットペッパービューティーというネット予約システムを利用されていることでしょう。
当然、経営者の方や、店長さんなどは、ホットペッパーのサロンボードを使用されているとは思います。
しかし、時々、サロンのトップ画像や、クーポンや、ギャラリーなどの画像が細長く表示されている店舗が見受けられます。
できるなら、キレイにはめ込みたい!ですよね。
そこで、今回は、今すぐ無料で、ホットペッパーでの画像をキレイに表示する方法をご紹介します。
ホットペッパーの画像の仕組み
まずは、よくある失敗例をご覧ください。
以下の画像(オイルを受けるお姉さん)では、上下に余白があります。

それに比べて、以下のサロン内観の画像(黒と緑の写真)を見てください。
上下左右、どこにも余白なく、ハマっていますよね。

この原因は…。
ホットペッパーで表示される、画像の企画サイズにあります。
ホットペッパーでは、横400×縦300ピクセルの画像が〝最もキレイに余白なくハマる〟ような仕組みになっているのです。つまり、横4:縦3の比率です。
ちなみに、画像や写真の多くは、横600×縦400ピクセルに代表される、横3:縦2の比率となっています。
ですので、多くの市販の画像や、スマホで撮影したままの写真をアップすると、上下に余白が残る、横長くの表示となってしまう場合が多いのです。
横4:縦3の比率に合わせれば、必ずしも、横400×縦300ピクセルでなくても、ホットペッパー上でキレイに余白なく表示されるはずです。でも、別段、特別な事情がなければ、横400×縦300ピクセルで使用すれば確実ですよ!
ホットペッパービューティーでのキレイな見せ方は、横4:縦3の比率で決まりなのですが。ホットペッパー以外の普通のブログやホームページなどに使用するサイズとしては、横3:縦2の比率のものを多用します。なかでも、横600×縦400ピクセルは、私を含めて、多くのブロガーやホームページで多用されている大定番サイズです。
GIMP(ギンプ)で画像を開く
動画では、画像からGIMP(ギンプ)を開くという、最も楽な方法をご紹介しましたが。
基本の手順も補足解説しておきます。
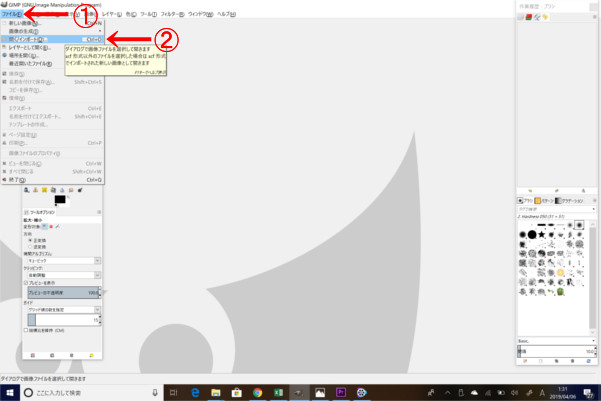
- ①ファイル②開く/インポート
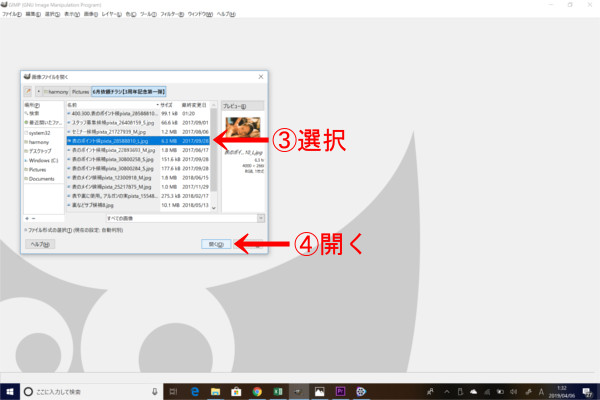
- ③選択④開く
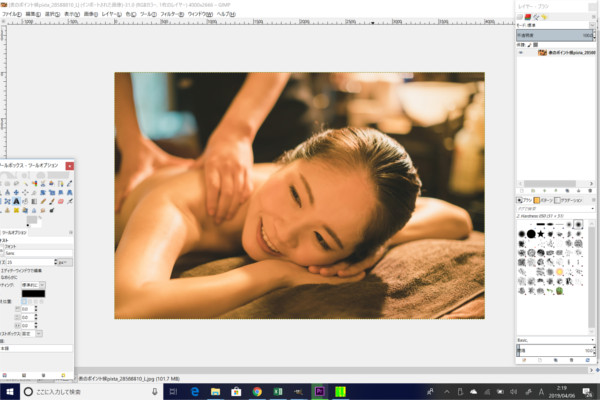
- ⑤開けました
動画で実演した通り、私は、始めに画像をみつけてから、画像を右クリックして[プログラムから開く]という手順で、GIMP(ギンプ)を選択することで、画像をギンプで開いていますが。
始めの内は、プログラムから開くのプログラムに、まだGIMP(ギンプ)が読み込まれていないかもしれませんので、そのような場合のためにも、基本である画像の開き方。先に、GIMP(ギンプ)を開いてから、左上のファイル→開く/インポートから、画像を選択するやり方も覚えておいてくださいね!
まとめ

上下左右、どこにも余白なく、きれいに画像がはまりました!
今回ご紹介した、画像サイズの変更は、GIMP(ギンプ)を使用した画像処理でも、最も多用する技です。
とても簡単なので、ぜひお試しくださいね☆
今後も、有料級の情報を発信していきますので、どうぞチャンネル登録よろしくお願いいたします!
追伸
横400×縦300ピクセルで余白なくキレイにはまるのは、ホットペッパービューティーがそのような仕様だからです。ですので、他の媒体では、それぞれの仕様サイズを確認してから、そのサイズに合わせて、今回ご紹介したやり方で調整してくださいね。